There are many different ways to use the web besides a mouse and a screen. Users navigate for example with a keyboard only or with their voice. For all the different ways to understand and to interact with a website, it is necessary that the setup, design and code is properly set up.
In this post, I will go through the ways to use the web, which guidelines we use, when to test, what to look out for when checking for accessibility errors, and which checks and tools you should use to help you with testing.
This post was written for the presentation Accessibility testing, tools and workflow, held at WordCamp US 2017. The sides are on Slideshare.
What are the specs?
The World Wide Web Consortium (W3C) developed guidelines to safeguard the accessibility of a website: the Web Content Accessibility Guidelines: WCAG. We are currently at version 2. Version 2.1 is in draft.
There are 3 levels:
- A, basic accessibility,
- AA, the worldwide standard also used for government, public service websites and WordPress core
- AAA, for dedicated software
We test for the WCAG 2 AA guidelines.
Accessibility team handbook
At the moment the WordPress Accessibility Team is working on a handbook with best practices on how to meet those guidelines. They are adding chapters about content, design and frontend. The plan is to have all the content finished by mid 2018.
Checklist on WebAIM
WebAim is a great resource of information for web accessibility. On their site, you can find an accessibility checklist. The site contains a wealth of information on all the subjects concerning what is important and what are best practices.
When to test?
There are 5 critical point in the test workflow.
- Brand guidelines:
If you build a website for a company they may have brand guidelines, check them first. See what you can use for the website design and what needs to be adjusted (the colours, the fonts). Discuss this with your client. - 3rd party plugins:
Test functionality you want to add to your project first before implementing it. If a plugin isn’t accessible, maybe you have to build the functionality in-house or help the developer improve the plugin. - Web design:
Keep the accessibility rules in mind while designing and test the end result before you hand it over to the developer. - Development:
While developing, test each component before you continue with the next one. Don’t test at the end of your work, you may have to redo a lot again. - Content:
Test the content before launch but keep testing the production site on a regular basis.
Don’t test accessibility at the end of the project. This could mean you have to do a lot of work, like design and development, all over again. This will ultimately cost more time and money than adjusting things during the project.
Design
Colour contrast
The visitor must be able to read the content. There is a WCAG guideline for colour contrast between text and background:
Colour contrast ratio between text and background must be 4.5 or more for normal text and 3.1 or more for text of at least 24 pixels or 19 pixels bold.
Thankfully you don’t have to calculate this yourself. There are many tools you can use to test colours.
Colour contrast check tools:
- Contrast Checker
- ColorA11y (Chrome Add-on)
- Colour contrast tool by Snook
- Colour contrast checker by WebAIM
- Accessible colour palette builder
- More contrast checkers on WebAxe
Note: Text in a (company) logo doesn’t have to comply to colour contrast rules.
Not by colour alone
Don’t give meaning to colour. Like indicating a link or an error message or an active menu item, only by change of colour. This is especially important for people with colour blindness (8% of all men).
A great test is looking at your design in grey scale. Can you still understand the the content and the navigation.

A chart with different icons per dataset, displayed in grey scale
Colour blindness check tools:
- Sim Daltonism tool for colour blindness check, for OS
- The online tool Coblis – Color Blindness Simulator
- More tools on colour contrast
The order of things
Keep the order of the elements logical, people (especially screen reader users) tend to read from top to bottom. If the order is different from what they expect, people may not be able to find what they need.
For example in a form, don’t put required checkboxes below a submit button.
Gestalt design
Keep together what belongs together (proximity of controls).
Not everyone has a full overview of a web page, like people with Glaucoma. Don’t make them search for a submit button that’s on the bottom right, while the input fields is on the top left, for example.

The media screen as seen by some with Glaucoma
Keep the action and the reaction close together. Try looking at your website through a drinking straw. This will help you to understand the screen scanning some visitors may have to do to navigate and use your site.
More design tips you can find in Accessible Design, a process.
Development
Always includes 3 checks during development and make them part of your develop routine.
1. Keyboard testing
Can you access all content and perform all tasks using a keyboard only. Spend one morning figuring out how that works. In the Workshop Keyboard navigation you can find good reads and more information.
2. HTML Validation
Is the generated HTML of your site error free? Check your frontend code with a tool like the W3C validation, online validator. Get the errors out, read the warnings and decide if the warnings apply to your work.
3. Accessibility testing
There are several tools you can use to test for WCAG 2 AA. aXe is one of the most complete and best maintained. aXe is a free and open-source.

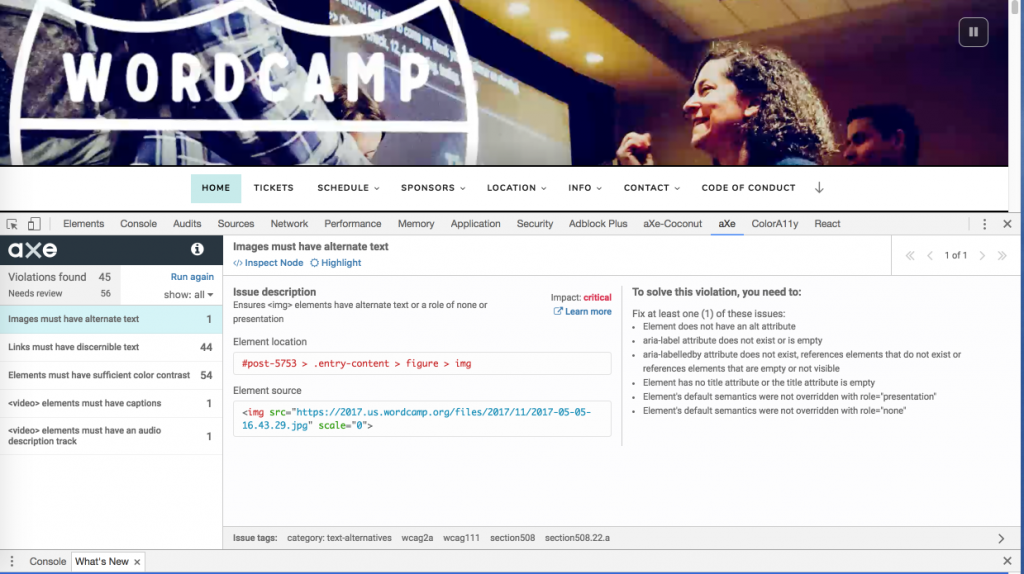
aXe report for the WCUS home page
aXe comes in different forms:
- aXe browser extension for Chrome and FireFox (note: aXe still has issues with FireFox 57 at the moment)
- aXe-core, a NPM module for integration and unit testing
- axe-cli, this uses PhantomJS to create a headless browser.
Note: validators are not perfect, it’s new technology and work in progress. They miss issues and sometimes also can give false positive. Investigate if the issues are valid.
More tools for frontend testing you can find in the WordPress Accessibility Handbook.
Dynamic content
Content that changes dynamically during time, like JavaScript generated error messages or by React created content, must also be announced for screen readers. The best way is to test this with a screen reader like Apple VoiceOver (for Mac) or NVDA (for Windows).
Listen to your website!
How to use a screen reader:
- VoiceOver cheat sheet by Paul J. Adam
- VoiceOver Getting Started
- NVDA
- NVDA short cuts
Automated testing
This is still work in progress and it is still work in progress how to should include this in your automatic workflow in this stage.
Accessibility testing is always frontend testing. There must be generated instance of a browser against to test the code. Automated testing currently does not capture all the errors. Testing keyboard accessibility and announcing of dynamic changes by a screen reader still need to be manually tested.
As a productive workflow I suggest to keep the focus on frontend a11y testing with keyboard and the aXe Chrome browser extension during development. Add checking with keyboard and aXe in the browser, as a requirement for new or updated functionality in a project (for example when committing a pull request to GitHub)..
To investigate for future use:
- aXe-core
- React-a11y
- WordHat for keyboard testing?
- Jsxa11y code based static check
Web content
The Workshop accessible content gives you a more in-depth overview on web content accessibility topics to check. It includes good resources and tools, but be sure you check the following issues:
- Readability Aim for a reading level for a 12 year old
- Headings:
- Headings are the framework for the content
- One h1 per page, describing the content of thepage
- Divide the rest on the headings meaningful
- Do not skip a heading level
- Use a meaningful link text
- Avoid “click here”, “read more”, ”download”, ‘continue reading”.
- If you use an image as link, use the alternative text as link text

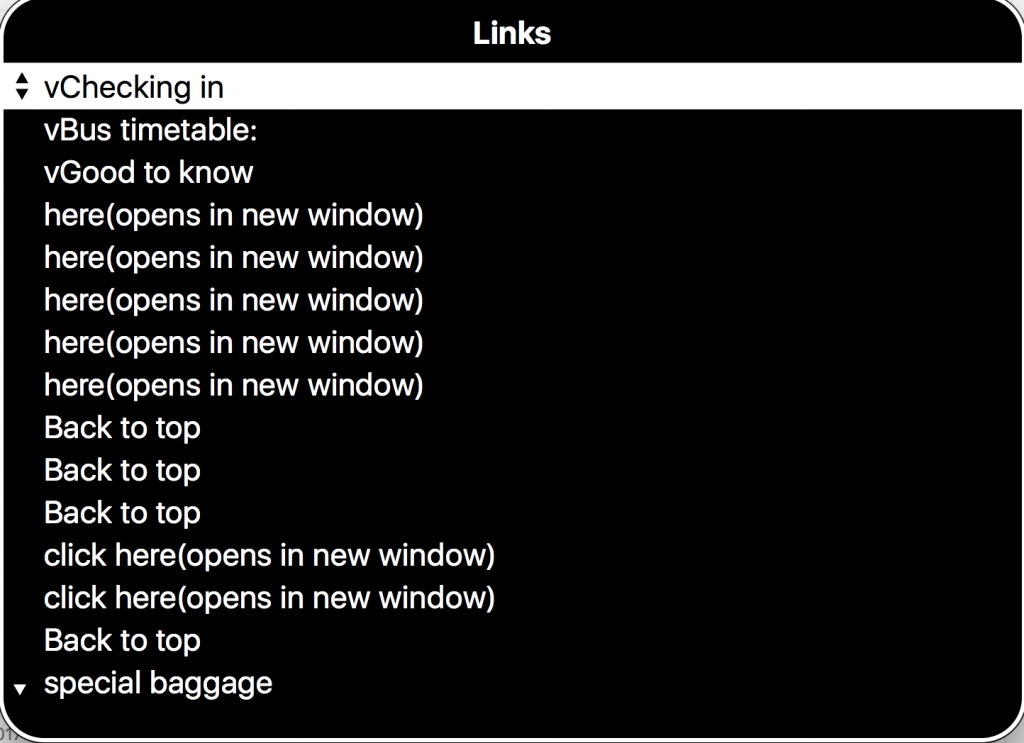
A link list in Apple VoiceOver with non-descriptive link texts
Video and audio
- Add subtitles and closed captions for video and an transcription for audio
- Must be operable by keyboard only
- Don’t autoplay audio or video with audio
Images
Check if an image has a proper alternative text
- If an image is purely decorative:
- add it to the CSS of your theme
- or leave alternative text empty
- If an image has meaning: give a short describing alternative text
- If the image is a chart or an infographic, add an alternative in text
Alternative text, subtitles and transcriptions are content also Google can read, so this is valuable content to add for SEO.
To wrap this up
Accessibility is not a courtesy to a few visitors.
But an essential component of the quality of your website.
When you are young, you are invincible, indestructible. You own the world, you know stuff. When you get older, or are not so lucky, things break. Your ears, your eyes, the way you move, the way you think.
Hopefully we all grow very old. So you better make sure, that your future is accessible!